ここでは、CS-Webビルダーで入力フォームを作るときのヒントをご紹介します。はじめてCS-Webビルダーをお使いになる方は、ぜひ一度、眼を通してください。
CS-Webビルダーを使えば、特にCGIやHTMLの知識がなくても、Web入力フォームを作成することができます。画面の指示に従って操作していくだけで、とりあえず「使えるもの」が完成します。ですが、せっかく作成する入力フォームですから、できるだけ見やすいものを作りたいものです。また、フォームを複数作るなら、それぞれに異なる色調のものが作りたくなります。
CS-Webビルダーでは、各部の背景色は「色変更」メニューからまとめて変更できますが、フォームを構成するそれぞれの「パーツ」のフォントのサイズと色は、パーツを作成しながら、簡単なHTMLタグで指定していきます。作成後に変更するには、変更をしたいパーツを選んで「修正」ボタンを押し、HTMLタグを記入すれば可能です。しかしながら多くの場合、各パーツのフォントのサイズや色は、ひとつのフォーム内で統一するものです。したがって、フォームが完成してからフォントの変更をする場合、全部のパーツに対してHTMLタグを加える修正作業を行わなければなりません。これは、単調ながら相当な手間と時間のかかる作業となってしまいます。
そこで、フォームを作り始める前に、フォントのサイズを決め、全体のカラーイメージを考えておくことをお勧めします。決めておくべき項目としては、まず質問項目で、
- フォントサイズ…初期設定のままか、大きめにするか、小さめにするか
- フォントの太さ…初期設定のままか、あるいは太めにするか
- 背景の色とフォントの色…初期設定では、背景は薄い紫がかったブルーで、フォントは黒。
同じことを、コメント部についても考えておくとよいでしょう。
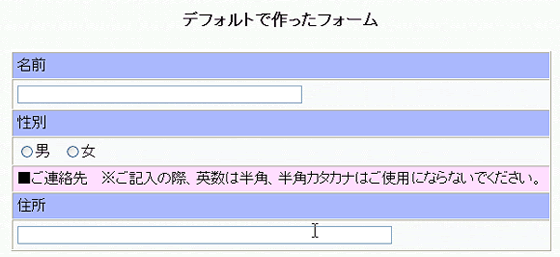
具体的に説明します。初期設定のまま簡単なフォームを作成すると、次のようになります。

テキストはすべて黒、質問部の背景はブルー、コメント部(ここでは「ご連絡先」)の背景がピンクです。
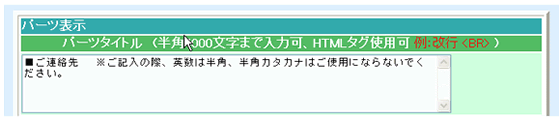
まず、コメント部の※以降の注意を、赤く表示させてみましょう。「パーツ作成」メニューで「コメント一覧」ボタンを押し、変更したいコメントを選択して「修正」ボタンを押します。「パーツタイトル」の項目は、現在このようになっています。

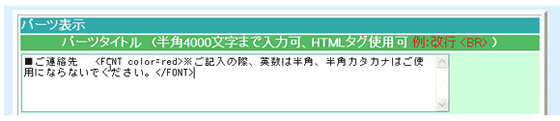
次のようにFONTタグを記入して、フォント色を指定しましょう。

後の作業はパーツ作成時と同様です。フォームにも、この変更が反映されているのを確認してください。

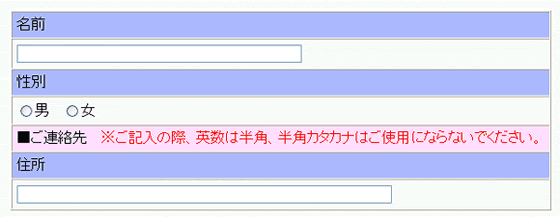
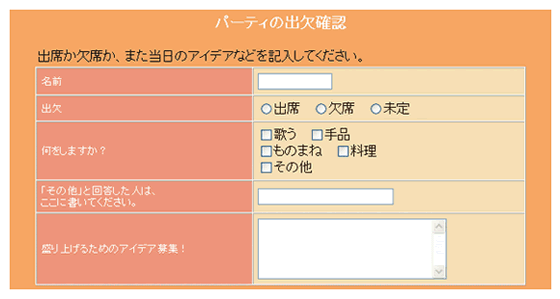
では、もっと細かい設定を施したこんなフォームを作ってみましょう。

このフォームでは、背景を濃いめのピンクにすることを想定して文字色を白に、そしてサイズも小さめに設定しています。
たとえば「名前」のところでは、パーツを作成するときに「パーツタイトル」の項目で、
![]()
のように記入します。他の項目も、同じタグで質問を括ってください。小さめのフォントを使ったり、文字を白抜きにしてみると、少し洒落た感じのフォームができます。
文字を強調したい場合は、
![]()
のように、さらに太字タグを入れましょう。フォントが太字になり、くっきり見やすくなります。
コメント部分のフォント設定も、上と同じ要領でできます。また、フォントサイズを初期設定より大きくしたい場合は、"-1"のかわりに"+1"と入れてください。数字を大きくすれば、フォントサイズの違いも大きくなります。
本製品に関するお問合せは下記までご連絡ください
テクノブロード株式会社
〒103-0001
東京都中央区日本橋小伝馬町6-10 丸森ビル
電話 03-5651-1777
FAX 03-5651-1808
製品に関するお問い合わせフォームはこちらから
